Could your landing page designs use some improvement? Although there is no perfect formula for taking your landing pages to the next level, locking down a few best practices helps to create a layout that will easily guide users through the offer and boost conversions.
eCommerce Landing Page Best Practices
Visitors may land on your website from any page - not just the homepage. That's why it's crucial to optimize your landing pages to be consistent with your brand.
It's a common goal of all eCommerce brands to convert visitors into customers. Utilize the following eCommerce landing page best practices to build customer trust and increase conversions:
- Have clear headlines
- Strategically place your logo
- Use vivid imagery
- Use clear call-to-actions
- Add trust indicators
- Make use of whitespace
- When it comes to form fields, be selective
Have Clear Headlines
Both your advertisement and landing page headlines should be worded and styled consistently to make for a seamless transition between pages. For example, the headline on your landing page should be exactly the same words, color, font and style as the headline in your advertisement. Clear headlines even help to improve your AdWords score.
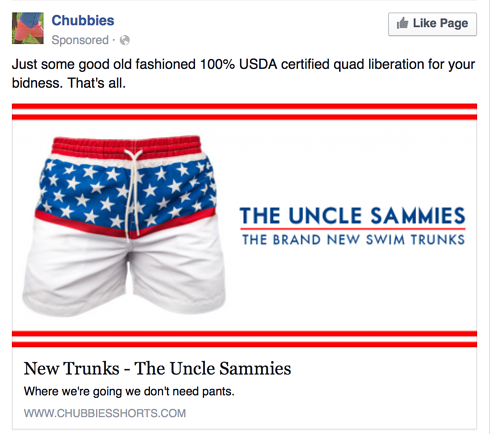
See below how this Facebook ad for Chubbies is consistent with the landing page for the swim trunks.


2. Strategically Place Your Logo
This one goes without saying. Strategically place your logo on the landing page so that users know exactly where they have been directed to.
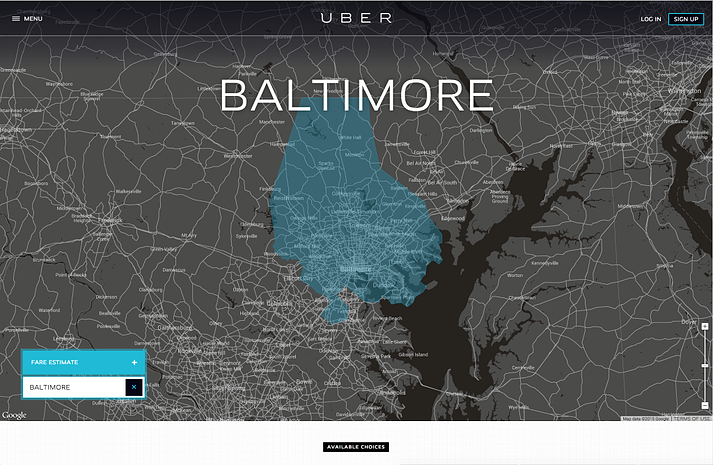
See below how Uber strategically placed its logo in the center of a clean and simple navigation, assuring users that they have been directed to the correct place.

3. Use Vivid Imagery
As humans, our eyes are naturally drawn to visuals rather than text. Implement visuals like images or videos to better explain what your brand has to offer. Using vivid imagery is a great tactic to take place of too much copy on your landing page.
We encourage that you make visual elements a requirement on your eCommerce site. Add value to your landing pages by using visuals that appeal to your targeted customers.
However, only use imagery that relates to the copy. Not only do relevant visuals help explain the offer more efficiently, but they can also push a user to look further into your products or services.
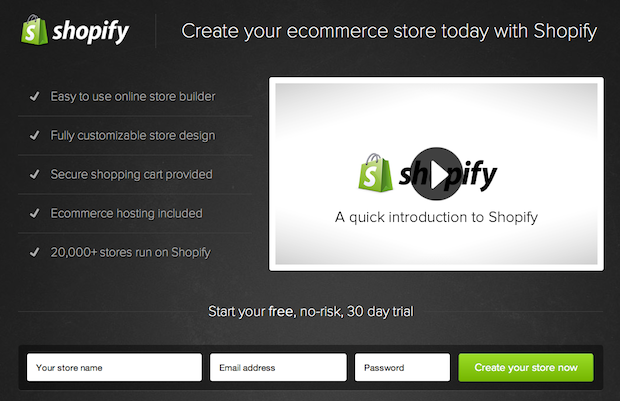
See below how Shopify uses a quick introductory video to share their offerings with site visitors.

The introduction of a multimedia element, like the video on Shopify’s landing page, is a great way to engage and excite a user.
And if your brand sells products that may be complicated for customers to use, product videos are a great tool. Product videos drive product page conversion and convey information that could have been copy heavy.
Remember to place this imagery in places that will direct visitors to where you want them to go. Consider placing images or videos near your calls-to-actions or forms so that users are more likely to spend more time looking at your site.
4. Have Clear Calls-To-Action
Place your call-to-action (CTA) above the fold and below the right amount of copy to ensure you're providing visitors with the offer at the right time. Be sure to contrast the CTA button so that users can easily find what you want them to click.
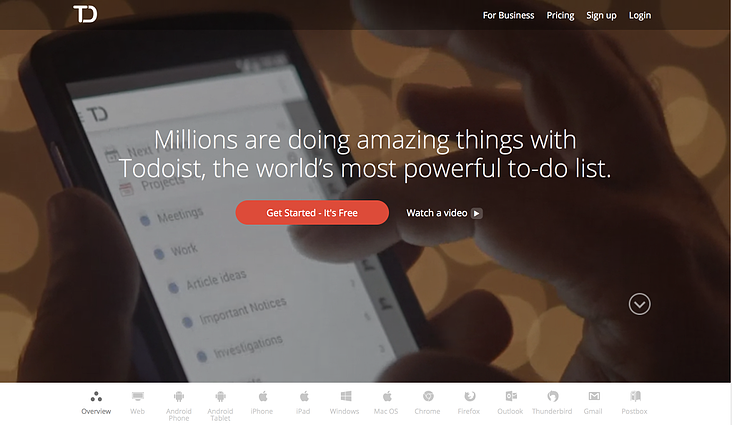
See below how Todolist's CTA button stands out from the other elements on its page. The "Get Started - It's Free" button allows for users to easily create an account.

When creating a CTA, be sure to make it stand out by placing it in a location that is easily accessible and effortless for a user to find. Guiding users with CTAs helps them to easily navigate around your site, which decreases your bounce rate.
5. Add Trust Indicators
Including trust indicators/social proof such as testimonials, guarantee seals, awards, third-party security certifications and press mentions provide authenticity to the offer. Trust badges are especially significant on your site's checkout page.
These trust indicators help to establish store credibility and ease consumer skepticism. After all, consumers that do not trust your site will not feel comfortable entering their credit card information.
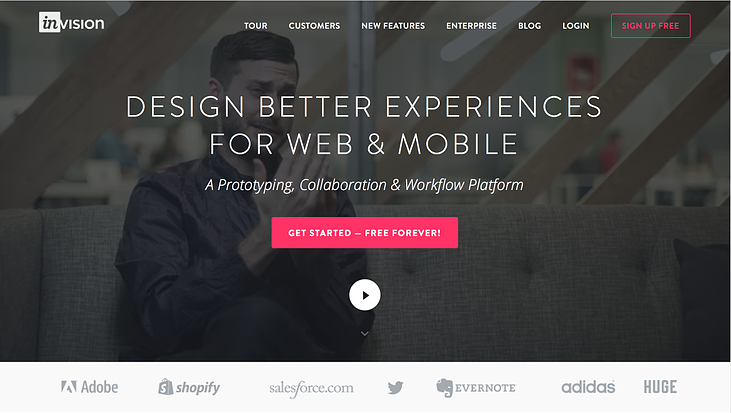
See below how InVision placed their partner logos above the fold so that users see authenticity before scrolling through the rest of the landing page.

6. Make Use Of Whitespace
Use whitespace to your advantage. A landing page doesn’t need to be flashy, and using whitespace can help clearly state the page’s purpose and get to the point of the offer.
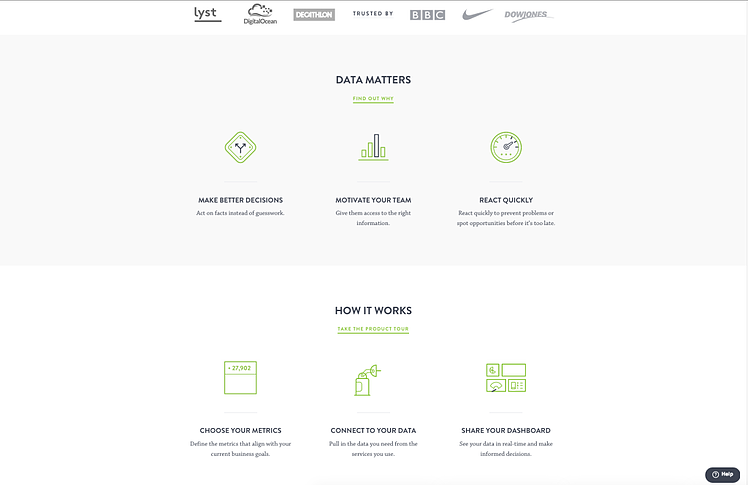
See below how Geckoboard’s body of their landing page utilizes whitespace efficiently. The information is easy to digest as it is spaced out, and the bright green icons and dark gray text contrast well against the whitespace.

7. When It Comes To Form Fields, Be Selective
The fewer form fields, the better. You’ll usually get more conversions from a short form rather than a long form. Asking for too much information can deter people from filling out the form at all.
Remember, you don’t need to know everything about the user immediately. Asking for basic information like name and email address is a great place to start.
If you are considering adding more fields to your form, keep in mind that the information you ask for should be worth the value of the content you are offering.
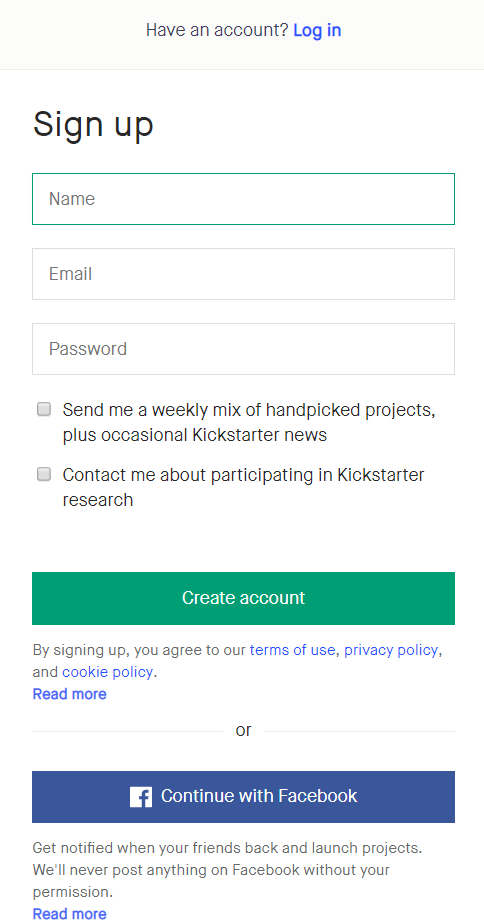
See below how Kickstarter asks minimal questions in the form field and provides the right information without overwhelming the experience.

Conclusion
Although these eCommerce landing page best practices may seem like small steps, together they can achieve great results. We highly recommend designing with the user in mind and A/B testing to ensure your design is accurate and drives potential customers down the funnel.
If you have any questions or are looking to optimize your landing page designs, contact us through the form below. Our Creative Team will be happy to help!

E-BOOK
20 Best Shopify Apps For Your eCommerce Store
Explore tags:
About the author
Subscribe to the Groove Newsletter
Get the latest updates and insights straight to your inbox



![32 AI eCommerce Tools To Start Using Today [2024]](https://www.groovecommerce.com/hubfs/2023%20Website/Blogs/AI%20Blog%20Social%20Media%20Tools/7%20AI%20Tools%20For%20eCommerce%20Merchants%20To%20Start%20Using%20Today%20-%20Promo%20Image%20Large.jpeg)