Many businesses had to transition from brick-and-mortar to eCommerce in 2020. Given the circumstances, brands that are newer to selling online had to make significant adjustments.
Similar to businesses, consumers were forced to adjust their shopping habits in 2020. With a decrease in physical in-store shopping and an increase in online shopping, consumer shopping habits are bound to look different in 2021.
The eCommerce design trends that we share in this blog are to help online stores implement tactical strategies that will create a positive user experience and convert more visitors into customers.
eCommerce Design Trends To Look Out For
In this blog, we're sharing eCommerce design trends to keep an eye out for in 2021. Heads up − this is not a comprehensive list, and what may work well for one business does not necessarily mean it will work well for another.
That being said, consider the website design principles that your business prioritizes, and strategize to see if/how any of these eCommerce design trends are congruent with your strategy:
- Dynamic product images
- Dark mode
- Advanced chatbots
- Interactive shopping experiences
- Combining photographs with graphics
Dynamic Product Images
Though high-quality product photography is appreciated by shoppers, today's consumers like to see products in action before making a purchasing decision. Try utilizing videos or moving images, like GIFs and animations, to fully portray all aspects of a product.
Dynamic product images are great to use on a website's home page, landing pages and product pages. Don't be afraid to test it out; it could increase your product page conversion. Just avoid using them too frequently throughout landing pages, so you don't overwhelm your visitors.
Dark Mode
Dark Mode enables users to view their smartphones and apps with darker colors to help alleviate eye strain. Google launched it in 2019, and other social media platforms have implemented it, too.
Typically, dark mode turns on automatically at night, when the device recognizes the lack of light in the room. However, iPhone users can turn dark mode on when they want − and leave it on throughout the day, too.
Some eCommerce store owners don't like what their websites look like in dark mode; however, it's nearly impossible to control how your audience prefers to view content.
Google Chrome transitions to dark mode automatically, and it's critical to optimize your eCommerce design to ensure that your website looks aesthetically pleasing in dark mode.
Advanced Chatbots
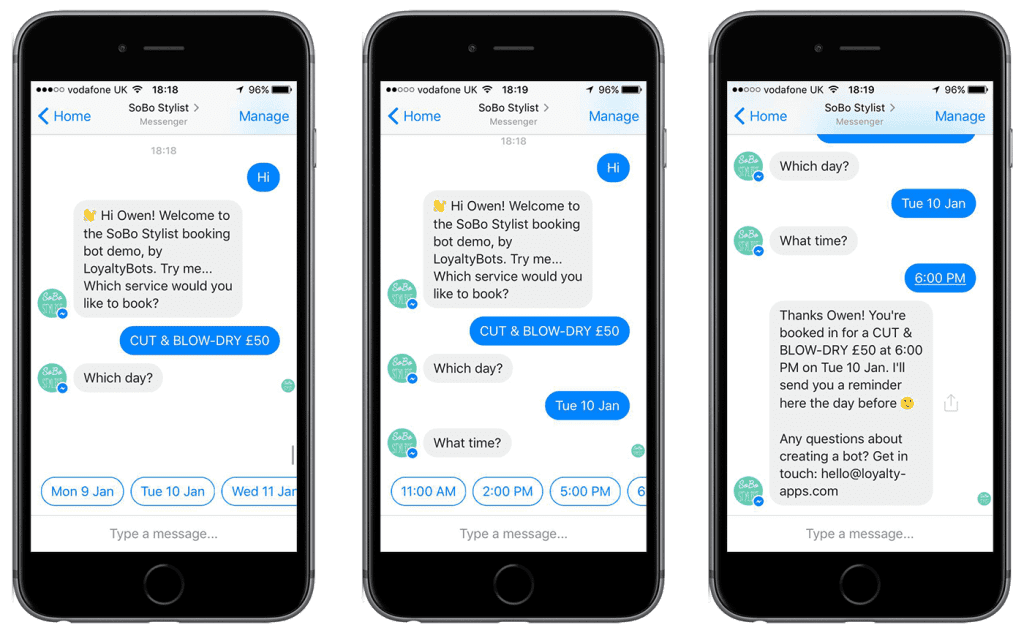
Artificial Intelligence (AI) isn't new to 2021, and chatbots aren't new to eCommerce. However, chatbots have become so advanced that they can actually help guide shoppers through the buyer's journey. Don't believe me? Check out the picture below.
This chatbot helps a customer book an appointment for a unique service at their preferred date and time. Take it a step further and personalize a user's experience with a chatbot based on specific actions. However, don't overwhelm your audience by sending irrelevant messages or too many messages at a time.
Interactive Shopping Experience
When shopping online, customers can't try on product like they can in a store. Fulfill customers' desires to see what an item will look like on them by leveraging virtual or augmented reality.
Much like Snapchat offers interactive ads with augmented reality, your eCommerce website can do the same. Use this functionality on product pages, so shoppers can have clearer expectations and a better understanding of your product.
Combining Photographs With Graphics
Combining photographs with graphics or overlapping one on top of the other is something we expect to see more of in 2021. Of all the eCommerce design trends discussed, this strategy shows a brand's creative side.
It's a great design strategy for all eCommerce verticals. Whether a business wants to express its brand personality or convey a sense of seriousness, these graphic elements are totally customizable and can enhance your design. Canva is a great tool get you started with creating unique images and graphics.
Conclusion
We hope these eCommerce design trends help you plan out your website strategy for 2021. If you have any questions, don't hesitate to fill out the form below to get in touch with a member of our team. We'll be happy to talk with you to see if Groove Commerce is a good fit for your business!
Want to learn more about how our team can help? Check out how we helped this client improve the overall eCommerce user experience with an optimized website design.