There are many stages when it comes to designing a great website. From concepts to design to providing feedback with your Creative Team - many processes are put in place to ensure a great digital experience design.
Improving Your Digital Experience Design
We're sharing some valuable insights from Randy J. Hunt, Head of Design at Grab and former Creative Director at Etsy, who wrote a book on improving your product design process.
His book, Product Design for the Web, provides an interesting view of a digital experience design - especially in regards to eCommerce sites (ahem, I mean products).
To clarify, a website is not necessarily a web product. Frequent usage, user participation, the presence of accounts and flows such as dynamic views (not pages) define a web product.
Tips For A Digital Experience Design
According to Hunt, a website is often a consumption-only experience, whereas a Web product is a creative or participatory experience. The next time you are getting ready to create a digital experience design, consider these important factors:
- Design for user flow
- Consider the "invisible features"
- Use carrots, not sticks, to shape user behavior
- Ship early & often
Design For User Flow
Web products use flows to guide the user through the digital landscape, resulting in a participatory experience. Just like the layout of a house (or an eCommerce website), there are multiple paths or flows people can take to navigate through it.
A flow is a process that takes place over time. Thus, to ensure a usable flow, the UX should be pleasant, and the UI easy to understand.
Assume a product has solid UX and UI designs. What happens when the user reaches the end of the flow? More importantly, is there an end to the flow? Not necessarily.
Consider an eCommerce product page or checkout page. In addition to being able to purchase the product, be sure to provide other ways of extending the flow. Keep the user interacting with your web product by presenting social share links, cross sells or upsells.
Consider The “Invisible Features”
Don’t forget about the “invisible features” of a web product, which include its performance, speed, reliability, community, support and security as well as how they affect the user experience and interaction.
Performance
The most important invisible feature is performance. According to Hunt, performance speaks to the product’s quality and is measured by how people expect the product to work.
The other invisible features directly affect a product’s performance and, consequently, the user experience. As a designer, one thing that I relate to and think about when designing is the speed of the product - specifically page load time.
Because I design a lot of images such as homepage banners, category banners, product images, infographics, etc., I optimize those images — reducing them to the smallest file size possible without losing quality.
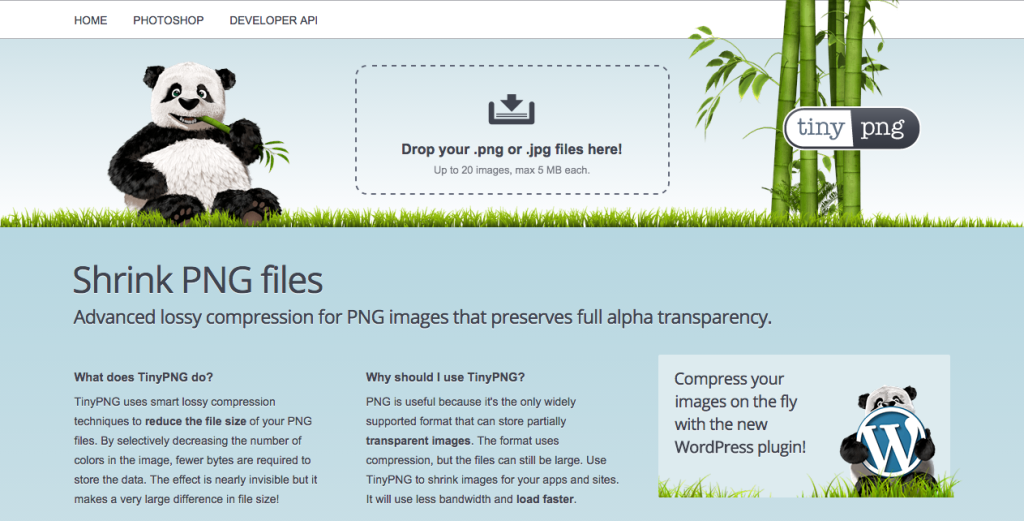
Not only do I use the export for web options in Photoshop and Illustrator, I also take advantage of other applications and services (like ImageOptim and TinyPNG).
I've attached a screenshot of TinyPNG below so that you can see how it works:

Other factors affect the speed of a web product as well, including the product’s code, the device on which the product is being used, the server hardware and the network itself. More often than not, the faster the web product performs, the more likely the user will be to continue interacting with it.
Load Time
How many times have you stopped using a product because it isn’t loading quickly enough? Conversely, there may be instances where the product is too fast.
Think about a product where the interaction between clicking the checkout button to confirm your purchase and the purchase itself happens too quickly. Hunt believes that the heavier the importance of the exchange, the more carefully the pacing should be considered.
Additionally, providing visual cues and affordances like thank you pages increases user confidence. Visual cues strongly impact another invisible feature: security. Having security badges or a lock or safe icon on checkout pages provides users with a sense of security and trust.
Consider the invisible features when designing a web product and, when possible, make those invisible features visible.
Use Carrots, Not Sticks, To Shape User Behavior
Wondering if you read that right? You sure did. Think about making use of carrots as opposed to sticks. Hunt's uses a great metaphor:
“You can make a donkey move by hitting it with a stick, but that negative motivation does not make the donkey want to move... However, if you tie a carrot to that same stick and hold it in front of the animal, it will move forward of its own accord.”
In other words, the design of your product shapes the behavior of your users. Create a design that encourages the intended use of your product and provides positive reinforcement. In the end, we all want customers to love, recommend and continue to use and interact with our products.
Positive Reinforcement
Encourage intended use by providing the user with only the intended options, such as a specific set of buttons. Of those intended options, utilize design features such as color and size to highlight the preferred option (e.g. an “Add to Cart” button on a product page).
Throughout the flow, don’t forget to provide positive reinforcement. Say you have a multi-step checkout process. Along the way, reward the user with encouraging messages (e.g. “Almost there!” or “Just one more step!”).
Not only does a progress bar itself nurture the continued interaction by showing the user how close he or she is to completing the process, but the positive reinforcement further encourages the user to continue.
You can also make use of thank you pages and order confirmation pages as another opportunity to provide positive reinforcement. The main goal is to make the user want to use the product.
Ship Early, Ship Often
Create designs, and share them with customers and peers to get their feedback. Then, adjust and redesign to evolve the user experience.
Hunt also recommends making small changes as opposed to complete overhauls. Small changes to a design are more quantifiable and make it easier to discern how a product is performing.
In a perfect world, this process occurs during the development and design phases of the product and continues once the product is launched.
Conclusion
These are a few of the many intelligent ideas covered by Randy J. Hunt. "Product Design for the Web" serves as a dense, relatable guide that balances conceptual information with practical applications. It's a must-read for designers.
If you have any questions or concerns about creating your digital experience design or are interested in learning more about Groove's design team, contact us through the form below. We'll be happy to help.

E-BOOK
20 Best Shopify Apps For Your eCommerce Store
About the author
Subscribe to the Groove Newsletter
Get the latest updates and insights straight to your inbox